Kindeditor代码不高亮不显示行号的替代方式
首先发下替代方式:SyntaxHighlighter Evolved + Kindeditor修改插入代码按钮
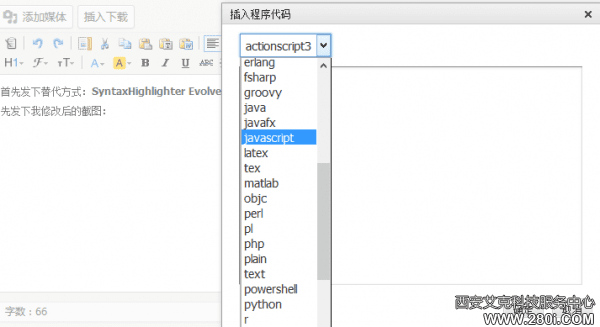
先发下我修改后的截图:
这个是最终效果,接着跟上操作步骤:
- 安装插件SyntaxHighlighter Evolved,不用多说,直接自己搜索这个插件,这个是WordPress官方推荐的代码高亮插件
- 修改Kindeditor的代码按钮:
修改文件位置:wp-content/plugins/kindeditor-for-wordpress/plugins/code/code.js
把这个文件修改为下面的代码即可:
- /*******************************************************************************
- * KindEditor - WYSIWYG HTML Editor for Internet
- * Copyright (C) 2006-2011 kindsoft.net
- *
- * @author Roddy <luolonghao@gmail.com>
- * @site http://www.kindsoft.net/
- * @licence http://www.kindsoft.net/license.php
- *******************************************************************************/
- // google code prettify: http://google-code-prettify.googlecode.com/
- // http://google-code-prettify.googlecode.com/
- KindEditor.plugin('code', function(K) {
- var self = this, name = 'code';
- self.clickToolbar(name, function() {
- var lang = self.lang(name + '.'),
- html = ['<div style="padding:10px 20px;">',
- '<div class="ke-dialog-row">',
- '<select class="ke-code-type">',
- '<option value="jscript">JavaScript</option>',
- '<option value="xml">HTML</option>',
- '<option value="css">CSS</option>',
- '<option value="php">PHP</option>',
- '<option value="perl">Perl</option>',
- '<option value="Python">Python</option>',
- '<option value="ruby">Ruby</option>',
- '<option value="java">Java</option>',
- '<option value="vb">ASP/VB</option>',
- '<option value="cpp">C/C++</option>',
- '<option value="cs">C#</option>',
- '<option value="xml">XML</option>',
- '<option value="bash">Shell</option>',
- '<option value="delphi">delphi</option>',
- '<option value="">Other</option>',
- '</select>',
- '</div>',
- '<textarea class="ke-textarea" style="width:408px;height:260px;"></textarea>',
- '</div>'].join(''),
- dialog = self.createDialog({
- name : name,
- width : 450,
- title : self.lang(name),
- body : html,
- yesBtn : {
- name : self.lang('yes'),
- click : function(e) {
- var type = K('.ke-code-type', dialog.div).val(),
- code = textarea.val(),
- cls = type === '' ? '' : '' + type,
- html = '[code language=" lang=<span"]n'&nbsp;+&nbsp;code&nbsp;+&nbsp;'[/code] ';
- if (code === '') {
- alert(lang.pleaseInput);
- textarea[0].focus();
- return;
- }
- self.insertHtml(html).hideDialog().focus();
- }
- }
- }),
- textarea = K('textarea', dialog.div);
- textarea[0].focus();
- });
- });
如果不用自带的功能,那就搜索下prettify.js,吧这个功能彻底的关掉,如果以前用过Kindeditor的代码,这个最好不要动了。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。





评论(1)
下面的代码是我精简过的,很多没用的我都删除了,需要参考高亮插件的代码