DouPHP首页展示案例调用和添加方法
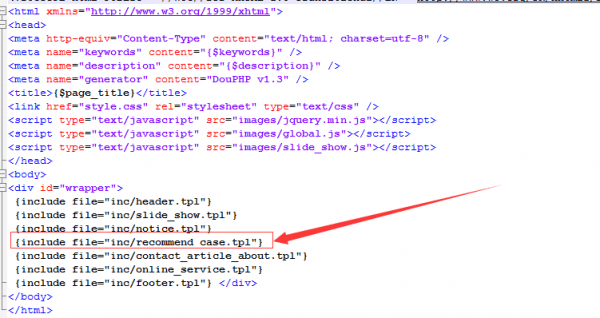
首先在模板主文件(index.dwt)中添加我们将要使用的文件的调用,这个不能少,少了无法显示:
来看截图:
这里的recommend_case.tpl就是我们自己建立的,仿照product创建
下来我们看看inc目录里面的情况
这里的recommend_case.tpl,是我自己创建的,我会吧这个文件打包上传,先来看看代码
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <!-- {if $recommend_case} -->
- <div class="recProduct">
- <div class="wrap">
- <h3><a href="{$url.case}">{$lang.case_news}</a></h3>
- <ul class="loop">
- <!-- {foreach from=$recommend_case name=recommend_case item=case} -->
- <li>
- <p class="img"><a href="{$case.url}"><img src="{$case.image}" width="{$site.thumb_width}" height="{$site.thumb_height}" /></a></p>
- <p class="name"><a href="{$case.url}">{$case.title}</a></p>
- </li>
- <!-- {/foreach} -->
- </ul>
- </div>
- </div>
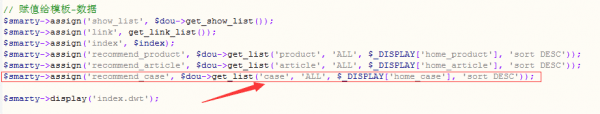
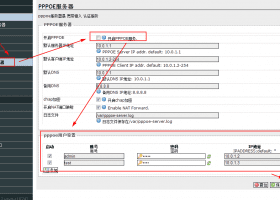
这里最最重要的一个地方:在主index.php里面一定要加上图片中的信息(仿照product来做就可以了)
看图:
这里赋值后首页才能真正的显示出来。
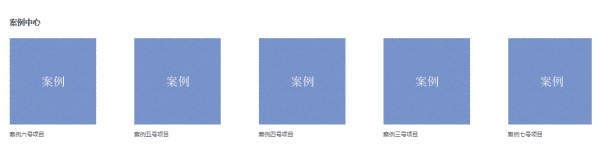
看下最终的效果:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。








评论(1)
这里的代码哪里,自己最好按照自己的模板来修改,代码就不上传了,模板不同,代码不同,到时候坑人就不好了。